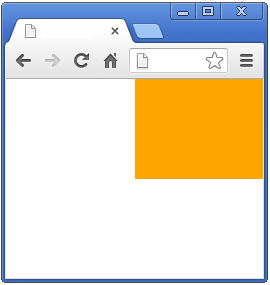
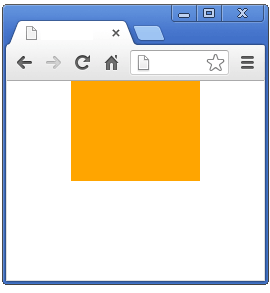
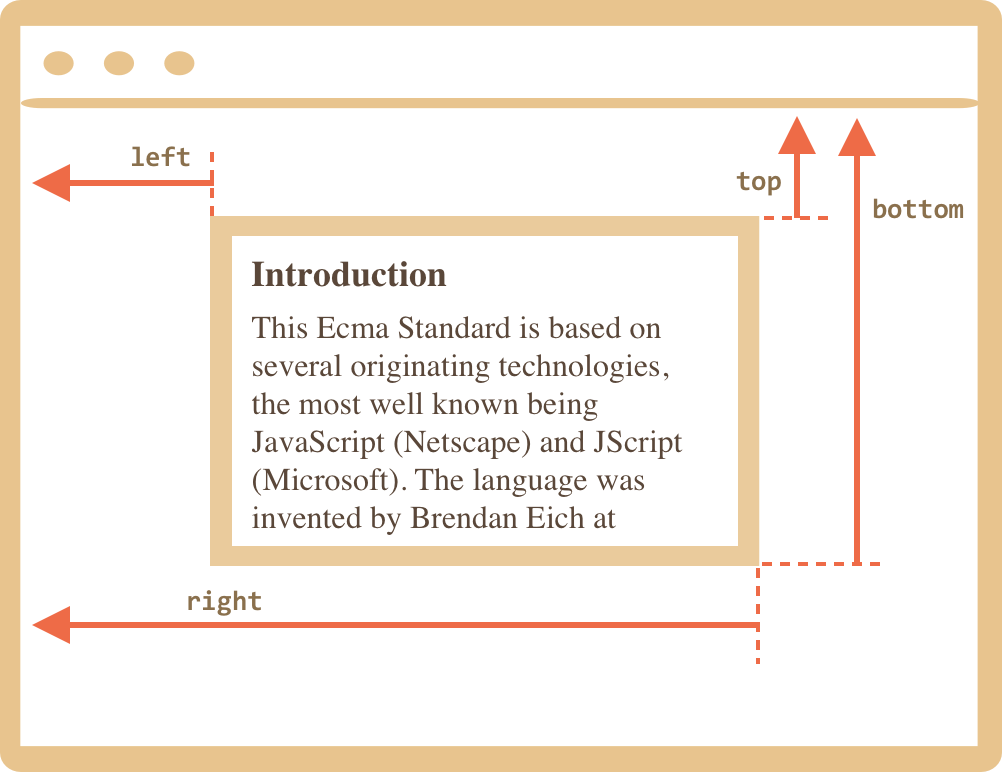
javascript - (CSS) How to position the Div near to the bottom right corner of the browser Relatively to the Browser Size? - Stack Overflow

jquery - show/hide div from right-top, left-top, right-bottom, left-bottm corners on museover effect - Stack Overflow